如何把握「微信小程序」这一波红利?
如何把握「微信小程序」这一波红利?
10.16, 更新 35小时体验后评测
---------------
很多微信小程序的文章分析指出,可能会让前端开发程序员更抢手。而不仅仅是程序员能从中受益,对于产品经理、营销运营和自媒体作者,学习前端开发也是非常有益的。(冯大辉的 如何把握「微信小程序」这一波红利? 李笑来的 微信小程序是谁的“通往财富自由之路”?)
微信小程序大部分和前端开发类似或者通融,都是 HTML, CSS和的入门课程。
所以本文,也就对目前市面上,前端开发入门的公开课作为一个资源汇总吧。适合任何想入门前端开发的人,尤其是针对零基础小白,推荐理由中做了些解释和必要的删减。推荐中很多都是系列课程,并不需要学完全部,所以正文也在标出了HTML, CSS和的入门 部分。
本文咨询了南京大学计算机系的研究生,参考了知乎、Quora 的问答,以及过往学习者、资深程序员的点评,笔者查阅了相关课程的学生评论,尤其是差评,并且自己注册,初步体验部分课程,从而完成这篇总结评测的如何把握「微信小程序」这一波红利? ,但个人能力有限,若有疏漏错误,还望指正。
文章太长,写完自己都没耐心看了,建议看“太长不看版”。
/*********** 太长不看版 ************/
注: 只能接受中文资源的,请直接拉倒结尾,抱歉只评测了一个中文资源。因为在我看来,有相当多的英文资源都非常优质好太多,仅从编程上说,是完全新手友好适合入门的。可以试着上的课,然后用中文参考着看,本身也是对英文的提高。
所以对于那些不能使用英文资源的表示可惜,当然也十分建议打磨下自身英语技能,同样是非常有用有价值的投资学英语有什么用? - 潇洒毅行的回答。
所以对于英文不够的,此文提到的大部分,当然不能当做入门资料了。请直接跳转结尾。
非常推荐以下3个,可以按需选择一个,或者几个同时学习。
1. | 里面的 的 Front End Web
最推荐,非常适合零基础新手(所有课程之最),交互式有趣的学习体验,游戏化的点数、成就系统,甚至让我在开始的时候学上瘾了。同时学习社区很活跃,提出的问题几小时内就收到答案。
2. 的 前端工程师(英文)
由等公司合作制作,高质量,以实战项目为导向的课程,基础课程免费,适合有一定编程基础的。但若要参与的实战项目,收费较高。
3. 上 约翰霍普金斯大学的 HTML, CSS, and for Web
课程和Quiz都免费,在同类课中,好评率第一,1700+的学生中,仅4个差评,很适合新手,并且会讲解一些实际项目的要求。
以上都是全英文授课,仅有英文字幕,但课程的质量非常优秀。必须要中文资源参考的,可以参考正文部分第三类,中文资源。
对于有一定基础背景的,默认具有了科学上网、搜索技巧,可以在以下资源站按需搜索。
1. Udemy 付费
2. 基础免费
3. 基础免费
4. Edx 免费,但开课时间有限制
5. Lynda 付费
6. , , 月费/年费
========
其他可能有用的资源:
1. 编程领域的知乎: Stack
2. 开发工具(编辑代码和编译的工具): (凭借edu邮箱,可免费使用 // ), Text 3
3. 搜索类:一颗懂得搜索的心 + + 百度(中文,或者网盘资源)
4. Learn to Code and Help (@LALH 推荐) 免费的课程,实战项目,很强的互动,顺带还能做公益。
/*********** 完整评测版 ************/
正文评测导航:(详细评测还在更新完善中...)
第一类: 交互式,在线编程课程
第二类:传统英文公开课
第三类:中文资源
================
第一类: 交互式,在线编程课程
评测的主要是, 和 ,这些相比于国内外公开课平台,有时在于都可以在线编程,及时反馈结果,对新手很友好的交互式指导,比如会提示你具体哪步错了。并且相比等理论型的公开课,这三家会加入实战项目,更强调实操训练。三家各有利弊,个人倾向.
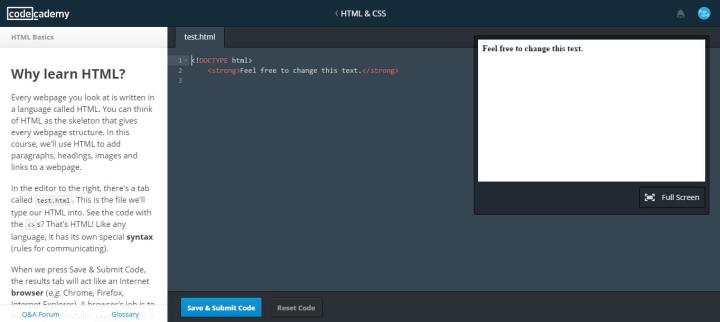
1. |
里面的 Front End Web

10月16日止,共在这学了35小时。
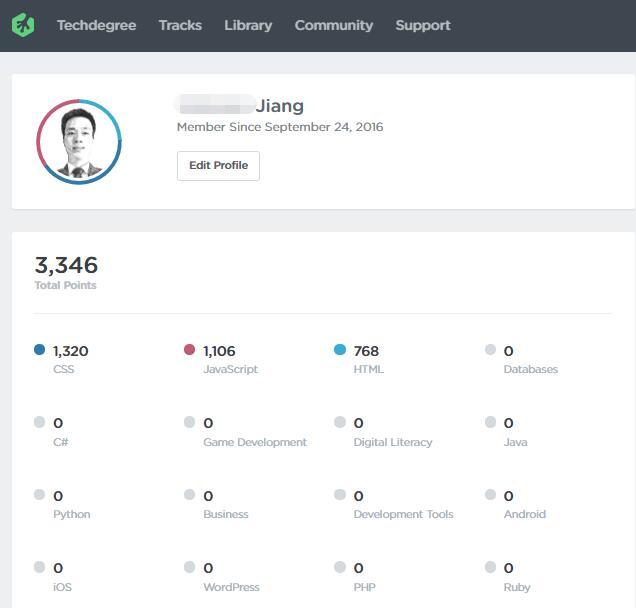
本身教学质量就很高,而且对零基础新手非常友好,相比,一开始省去了开发环境安装的过程,是所有课程中,最新手友好的。很多细节做得很棒,每个视频的提问,智能填充代码等,相比另外两个网站更便捷,学习体验更好。同时还有积分、排行榜、徽章等游戏化的系统,会让学习者觉得有趣,获得成就感、掌控感。
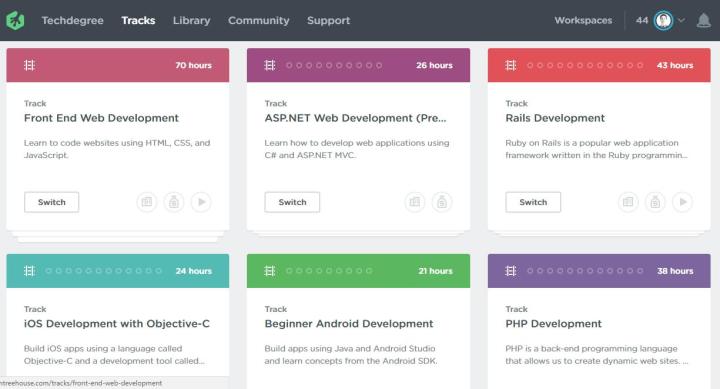
除了学习体验比另外两家更好些,其课程的结构,是以职业职责划分的,成为,包含多种需要的语言,而其他两家是以语言划分的。每个Track,含有一系列1-8小时的小课程如何把握「微信小程序」这一波红利? ,比如下图第一个前端网页开发(也就是我们需要的入门课程),整个系列就需要70小时。

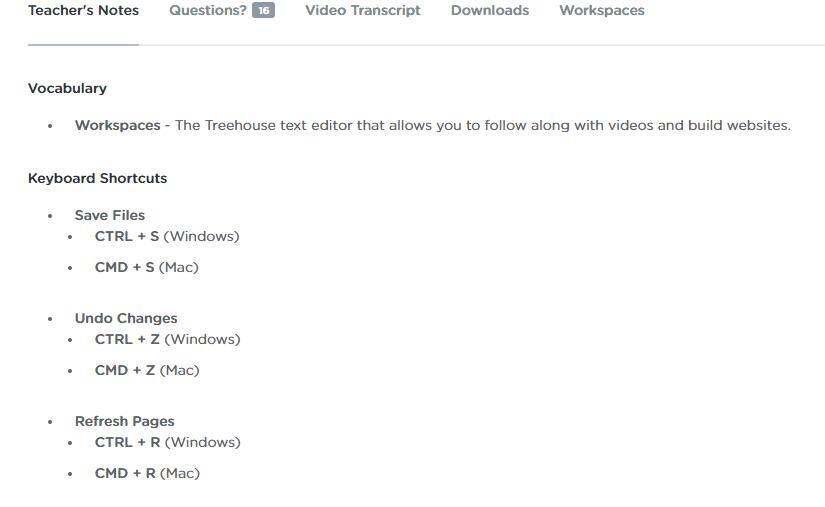
视频下有课程的重点笔记,名词解释,额外的资源等。并且会给出和mac不同系统下的快捷键操作。

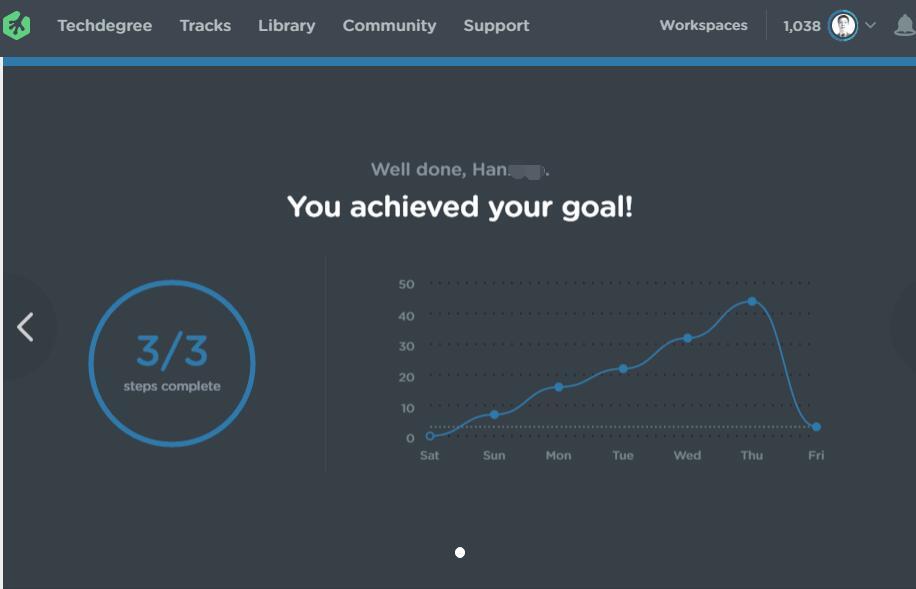
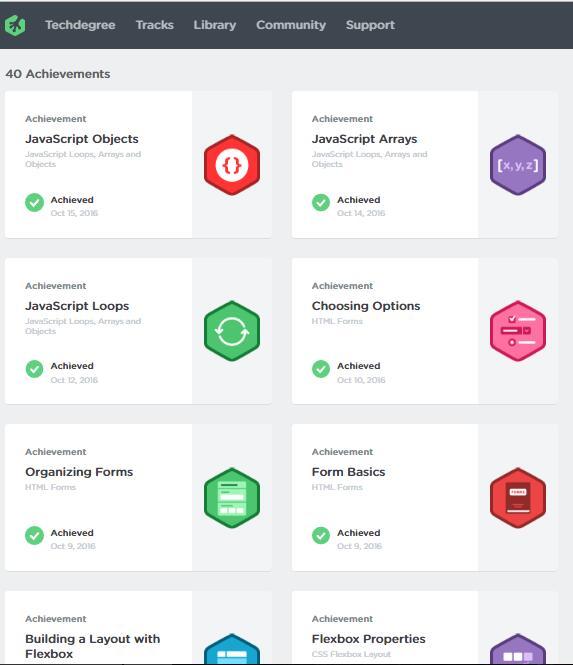
每看完一个视频,就会出现前几天的学习记录,激励你趁热打铁。并且会增长相应的“技能点”,解锁一些成就。


要通过每个章节的Quiz,你才能拿到成就.

社区比较活跃,课程中不明白的地方,可以在下面提问,就像知乎一样,可以邀请同学,或者工作人员(),好几次,都是1小时内就给出答案了。
可能的存在的缺点是,Code 的答案比较唯一,而且只能按照规定的一步步来,不过后面习惯了就好,也能发现自己具体哪一步错了。这里code 和 quiz 你是无法看答案的,自己做不出来,就去前个视频下面提问,其实已经存在很多和你一样的问题了,浏览这些问题和回复,也能学到很多。相比之下的正确答案更多样化些。
使用每个月25美元,可以免费试用7天,不喜欢就退订。
用这个链接,可以第一个月50%优惠:Plans & Sign Up 2.
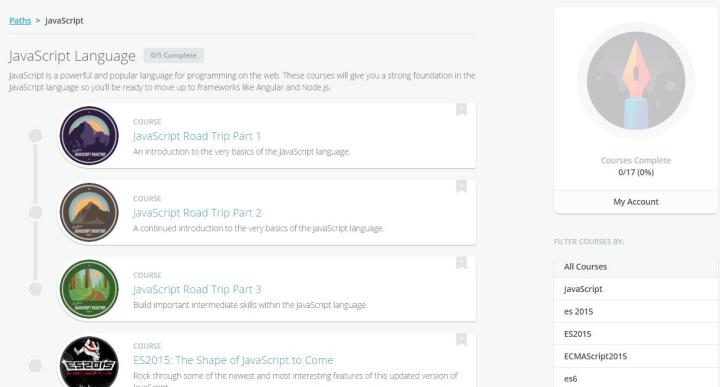
其path 中的 HTML/CSS ,
Learn HTML and CSS
只有极其少数的课程免费,29美元/月。
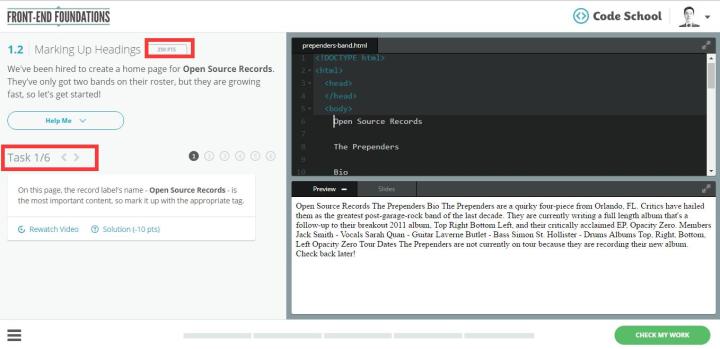
界面颜值很高,但个人认为学习体验上不及,习题有些重复冗长。同样的,有积分、成就系统,每个测试满分250分,当你提交前使用答案会扣除一定的分数。有时候字幕会遮住视频中的操作。并且有人反应,国内上的视频,一些会加载很慢。

下图是的小测试界面,每题满分250分,每次查看提示(答案),会扣除一定的分数。和另外两家一样,也给出了在线编程-及时反馈的功能。有些不方便的是,虽然直接提供了回看视频的链接,但需要整个页面回过去,无法一边回看一边编程。这点上,就更好些。由于编程窗口永远是新开的,可以一边看视频一边编程,但Quiz的时候同样不能直接返回。


3. , Learn to code
其中的 HTML & CSS | (就是默认推荐你学习的第一个课程),
之后再学
所有基础课程免费,附加服务20美元/月
秉承练习是学习编程的最好方式的逻辑,所以哪怕是一个很小的知识点, 也会给你一个个操作的指示,直接通过实际操作来学习。
同样是交互式的学习方式,但是教学主要通过文字指示,而非视频那么直观,因此学起来可能更枯燥些。相比之下,优点是,练习题中的答案比较多样化,而会更严格。

============
第二类:传统英文公开课
传统公开课,主要以视频教学为主,含有在线答题Quiz测验,但没有交互式学习那样对新手非常友好的指导。并且更多需要学生自行阅读课外材料,搜索来解决问题小六壬入门基础知识教程视频,对学生的自学能力有更高的要求。因此建议零基础的,可以至少参加一个交互式学习,然后可以依需求选择相应公开课。
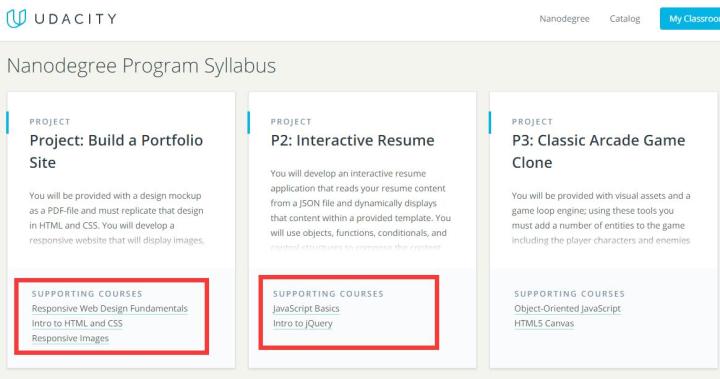
1. 的 前端工程师(英文)
其中前2-3个项目的5-7个相关课程,属于入门类,单独上这些课程是免费的,参与实战项目需要付费。付费服务还包括结业证书,一对一辅导等。
注:视频在国内可能无法观看。
课程是 等企业联合制作的,并且是以实战项目为导向的,网上的评论都非常认可的质量。

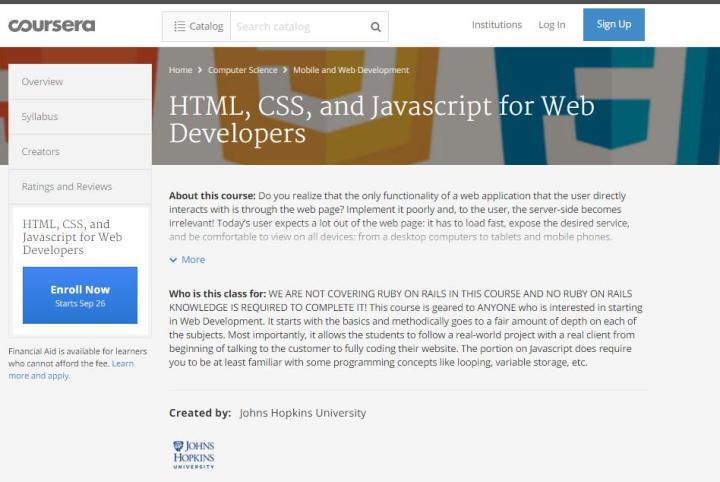
2. 上 约翰霍普金斯大学的 HTML, CSS, and for Web

学生评分 4.9/5
Quiz 小测验免费。
耗时:5周,4-6小时/周
1700+的学生评论,只有4篇差评,并且一些是学生自身的问题,比如有学生期待所有的都由老师解释,而不是自己去搜索。

好评大多集中在,课程的结构易于理解,上课方式非常棒,很有趣,并且会和你讲解实际项目中的要求。另一个很大的优势是,相比于大多的付费Quiz测试来说,这门课的Quiz全免费。
上还有3门前端开发的入门课,但评价都不及上述约翰霍普金斯大学的。
对新手友好程度来说,略低于等那种交互式的,尤其是开头部分,需要一定的毅力和自学搜索能力。
a. 伦敦大学的 : Code with HTML, CSS, and
学生评分 4.5/5
耗时,4周,2-4小时/周
Quiz小测验免费。
差评集中于,原本期待中级课程的学生,会失望的觉得太简单。对于完全新手来说的问题,主要是测试中的一些题超纲,并且因为不知道术语,难以用搜索到。
b. 香港科技大学的HTML, CSS and
学生评分 4.7 /5
Quiz 小测验需要付费。
耗时:3周,3-7小时/周
全英文小六壬入门基础知识教程视频,有英文字幕,是全栈工程师专项系列的第一课。综合评论来看,对于有一定编程基础的,会比较容易。相比伦敦大学的课,内容更多更详细些。
负面评论主要集中在,对于一些有背景的学生,这门课过于简单、重复,而对于完全的新手,感觉这门课上的有些快,并且会有些过于理论学术化。
c. 杜克大学的 with , HTML and CSS
学生评分 4.4/5
Quiz 小测验收费
耗时:4周,3-7小时/周
这门课评分最低。差评集中在,不适合新手,课程解释不清楚,简单问题复杂化,Quiz小测验和课程相关度低。并且差评中也出现了一个17年的码农,他也认为这门课对新手极其不友好,连他这样有编程背景的,每周耗时都需要10小时/周,是宣传上的2-3倍。
3. Udemy
Learn HTML: Web for
这两门都是人气和评分排名较高的,涵盖了HTML CSS和JS,也可以自行在Udemy上搜索综合课程。Udemy上的课都是付费的。

Udemy上 也有很多丰富的优秀资源。不过局限性在于:
所有课程收费,一套20 - 40+小时的课程,价格为100-200美元左右那些学习人数多,评分高的,大多是一整套课程,因此对于初学者来说,在学人数多的高分的入门课程很少见。由于教学视频大多数是个人制作,同一课程有很多教学视频小六壬入门基础知识教程视频,对于新手来说难以辨别好坏,基本只能根据评论数、评分来选择。所以相同价格,在, , 这种更权威专业的平台,会有对新手更友好、高效、高质量的学习体验
4. 其他
edx上课程较少,并且有些课开课时间是固定的,无法立刻上。Lynda都是付费,一些学校是购买资源的,学生可以免费用。
========
第三类:中文资源
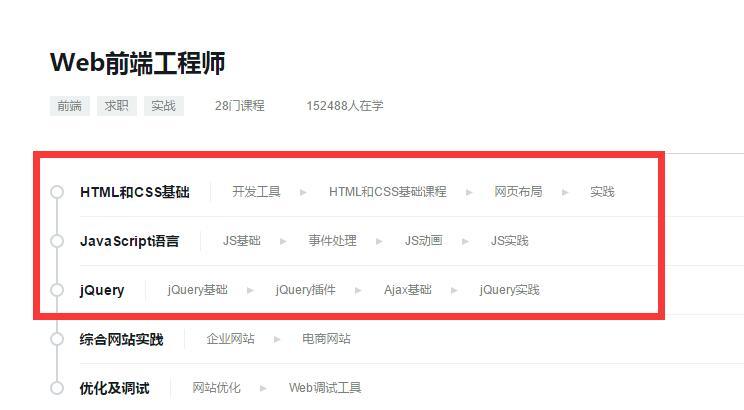
1. 慕课网 的 Web前端工程师 路径,前三块:HTML和CSS基础,语言,

2. 手册类自助查询学习: 在线教程
中文类搜集的比较少,因为英文类的做得非常出色了,而且大多英文课程并没有想象中那么难,并且有英文字幕,当然首先推荐英文资源了。同时也欢迎补充中文类学习资源。
===
特别鸣谢,南京大学计算机系的X同学,像开发工具的推荐,几大课程的推荐都有他的功劳。
参考文献
知乎- 有哪些过人之处? 有哪些过人之处? - 前端开发 维基百科百度百科, & Code 相应课程下的学生评论/What-do---think-of----such-as--or-Code-
========
我在知乎的回答干货精选
学好英语有什么用?能给你钱,圈子,信息,快乐....
你是怎么制定计划,调整计划的?
如何纠正英语发音,不是口音,是发音?
现在赚多少钱,40岁以后才能财务自由?
除了看书单,还能这样找到好书
更多干货分享,可以扫码关注,还能领我的私房学习资源~